软硬件环境
前言
在web开发中,离不开数据库操作。前文我们已经介绍过SQLAlchemy这个ORM, python使用sqlalchemy操作mysql数据库, 真的非常简单好用。Flask-SQLAlchemy是flask的扩展,它将SQLAlchemy的支持带到了flask应用程序中
安装
使用老方法安装
pip install flask_sqlalchemy
|
SQLAlchemy`操作`mysql`的示例前面已经演示过了,这次我们使用`sqlite`数据库。`sqlite`是一款轻量级的数据库,可以很方便的在嵌入式设备或者移动设备上使用,支持主流的操作系统`win`、`linux`、`macOS`、`android`等,目前版本已经发展到了`sqlite3
|
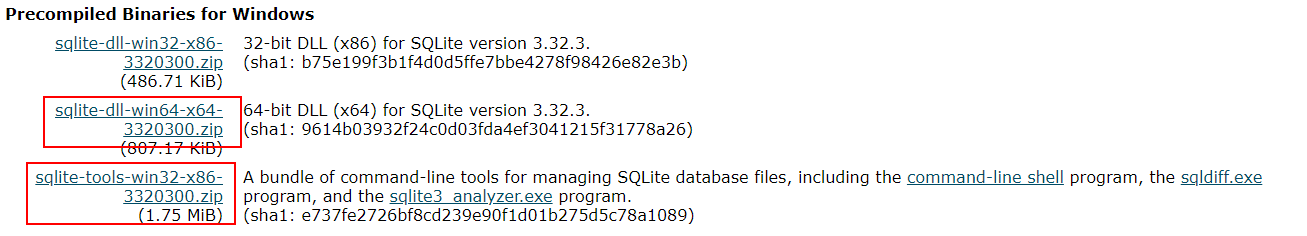
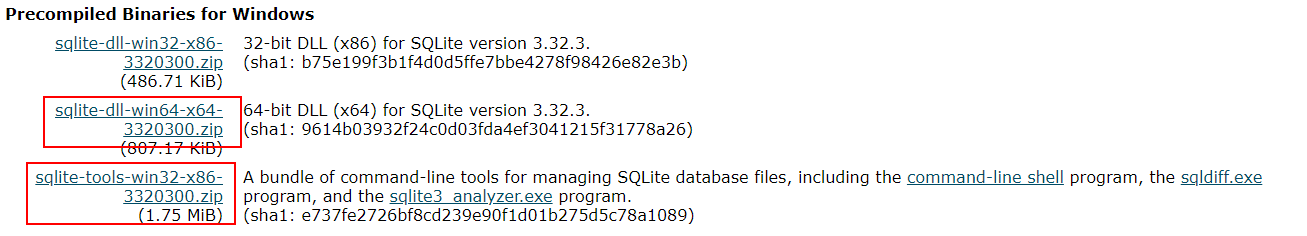
来到官方站点 https://www.sqlite.org/download.html,根据自己的平台进行选择下载

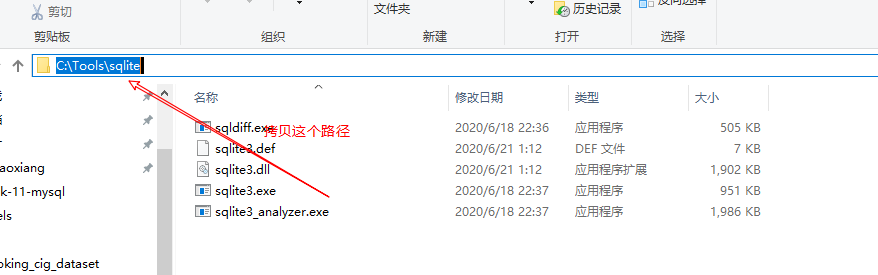
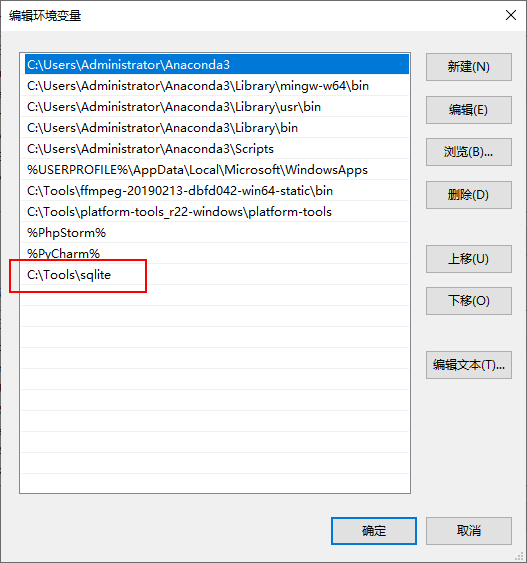
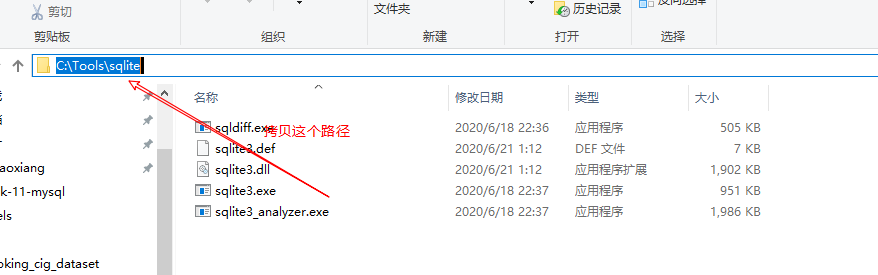
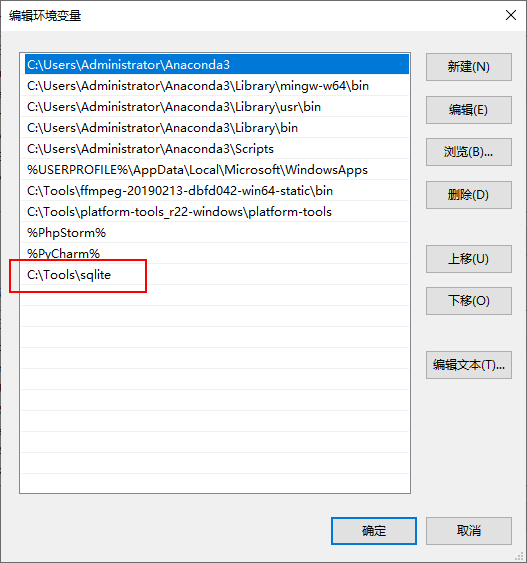
将下载下来的2个压缩包分别加压缩,然后将里面的文全部件放在一个文件夹里,方便使用,然后将这个文件夹的路径加入到系统的环境变量里


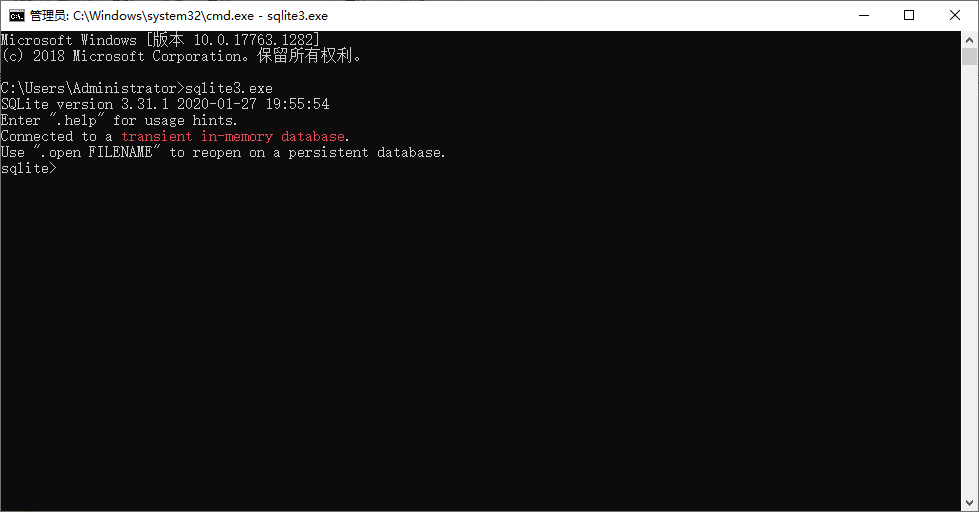
然后,我们在任意位置,打开终端,就都可以直接使用sqlite.exe了

如果不熟悉sql的命令的话,可以使用图形化客户端,这里推荐一个工具,它是一个开源的项目,可以下面的地址进行下载
https://sqlitebrowser.org/dl/
代码示例
这里还是使用上一节 Flask教程(十)表单处理Flask-WTF 中的用户注册是示例,在原来的基础上进行修改,当用户提交注册信息的时候,flask会去数据库中进行查询,如果用户名不存在则将用户信息写入sqlite,否则给出无效用户名的错误信息,要求用户重新填写
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
| from flask import Flask, render_template, request
from flask_wtf import FlaskForm
from wtforms import SubmitField, StringField, PasswordField
from wtforms.validators import DataRequired, EqualTo, Length, Email
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.secret_key = "xxx"
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///member.sqlite3'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
db = SQLAlchemy(app)
class Member(db.Model):
id = db.Column('id', db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(45), unique=True)
email = db.Column(db.String(45))
password = db.Column(db.String(128))
def __init__(self, username, email, password):
self.username = username
self.email = email
self.password = password
db.create_all()
class RegisterForm(FlaskForm):
username = StringField(label='用户名: ', validators=[DataRequired()])
email = StringField(label='邮箱: ', validators=[DataRequired(), Email(message='邮箱格式错误')])
password = PasswordField(label='密码: ', validators=[DataRequired(), Length(6, 16, message='密码格式错误')])
password2 = PasswordField(label='确认密码: ', validators=[DataRequired(), Length(6, 16, message='密码格式错误'), EqualTo('password', message='密码不一致')])
submit = SubmitField(label='注册')
@app.route('/', methods=['GEt', 'POST'])
def register():
register_form = RegisterForm()
if request.method == 'POST':
if register_form.validate_on_submit():
username = request.form.get('username')
email = request.form.get('email')
password = request.form.get('password')
if Member.query.filter_by(username=username).all():
return 'Invalid username'
member = Member(username=username, email=email, password=password)
db.session.add(member)
db.session.commit()
return 'Register success.'
else:
return 'Invalid'
return render_template('register.html', form=register_form)
if __name__ == '__main__':
app.run(host="127.0.0.1",port=5000,debug=True)
|
模板文件跟原来的一样,只有一个form表单,没有做任何修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
</head>
<body>
<form method="post">
{{ form.csrf_token() }}
{{ form.username.label }} {{ form.username }} <br>
{{ form.email.label }} {{ form.email }} <br>
{{ form.password.label }} {{ form.password }} <br>
{{ form.password2.label }} {{ form.password2 }} <br>
{{ form.submit }}
</form>
</body>
</html>
|
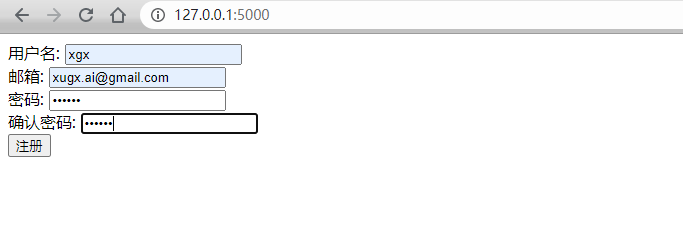
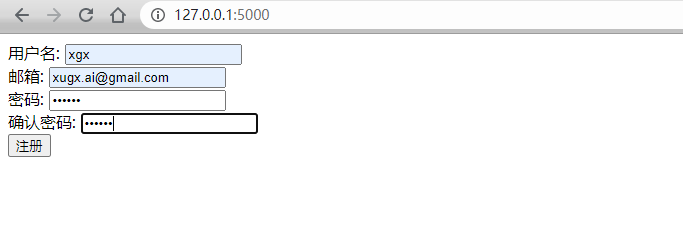
程序运行起来后,访问http://127.0.0.1:5000,输入满足条件的注册信息


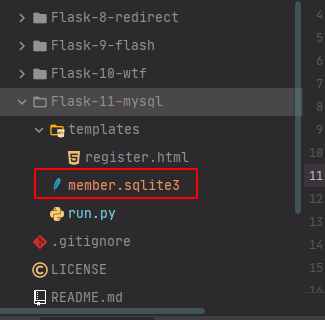
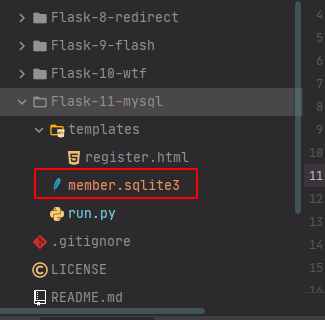
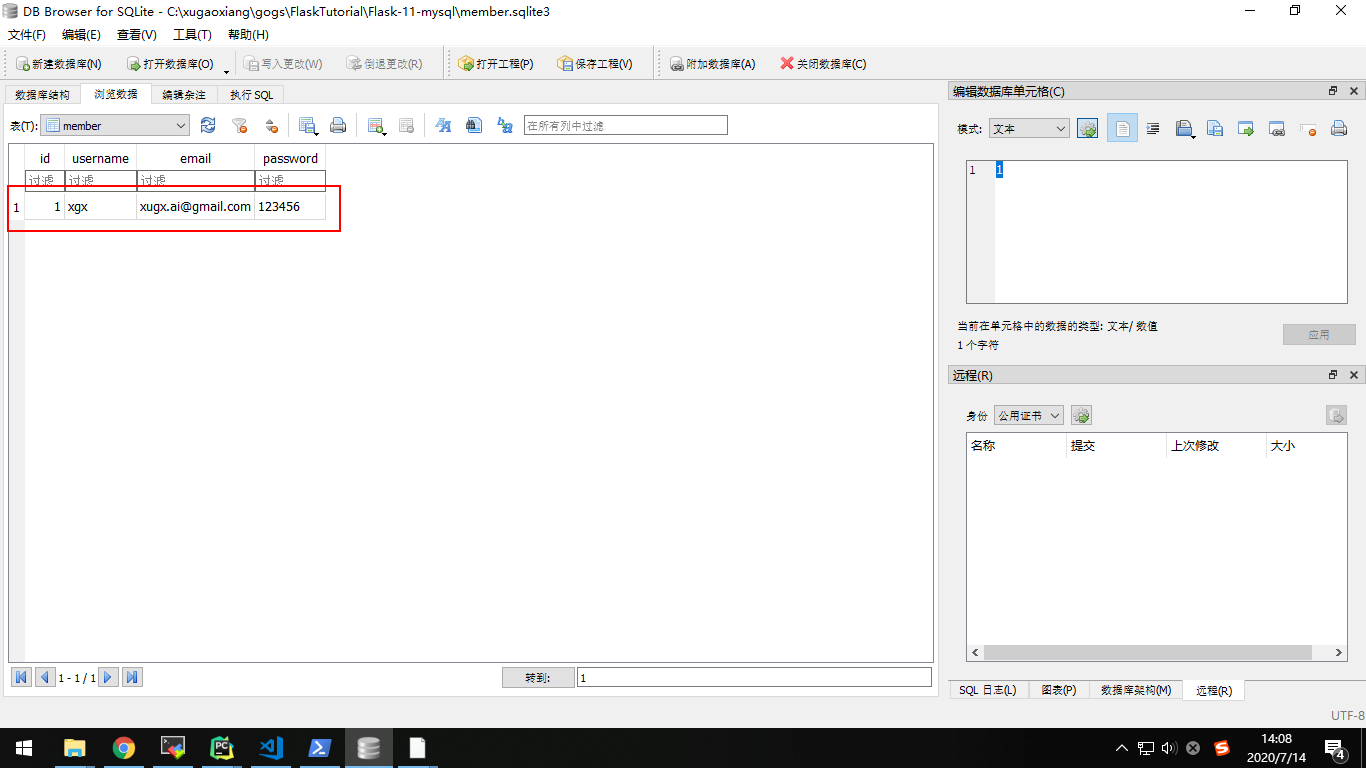
在项目根目录生成了数据库文件member.sqlite3

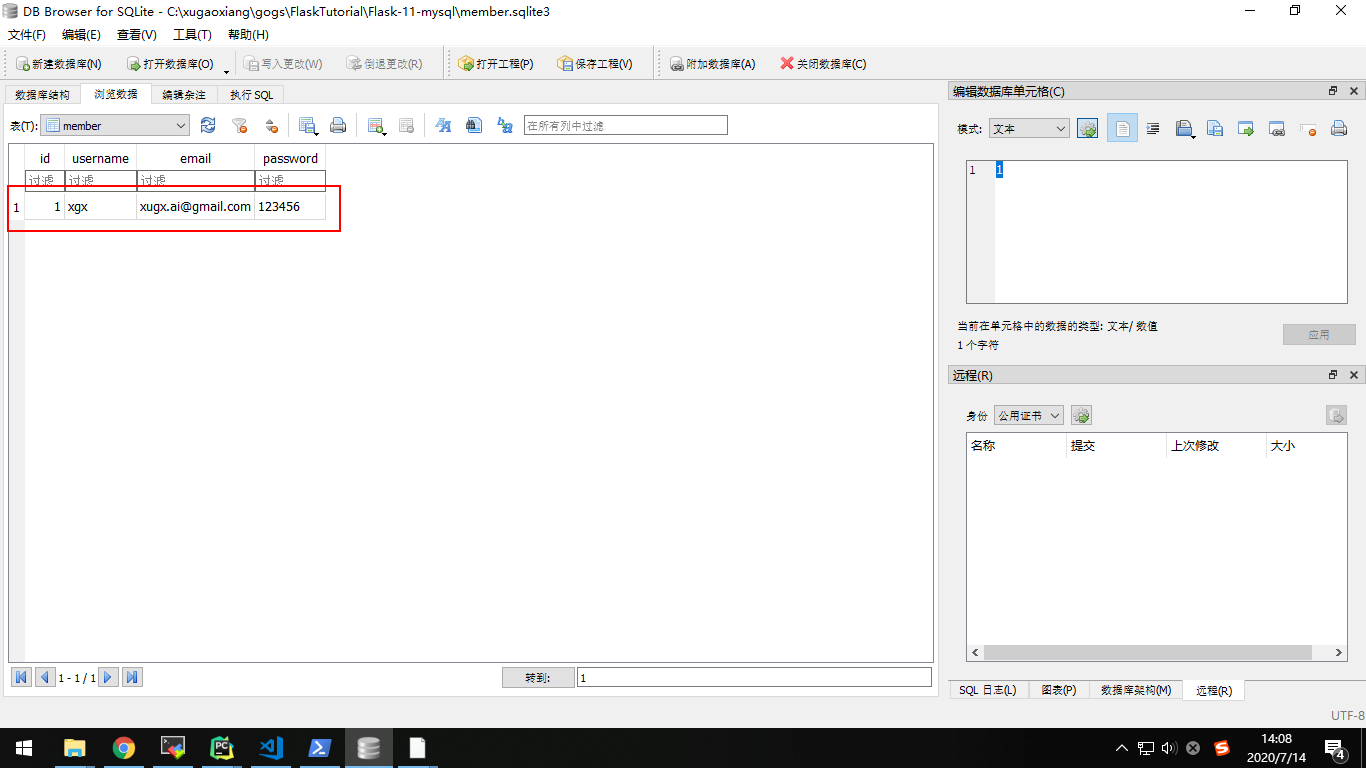
使用图形化工具DB Browser打开member.sqlite3可以看到刚才注册成功的用户信息,利用工具,可以很方便的进行数据的增删改查

如果用户名已经被注册过了,则页面提示错误信息,相应的信息也不会被写入数据库

备注
如果出现警告
UserWarning SQLALCHEMY_TRACK_MODIFICATIONS adds significant overhead
|
可以通过设置app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True来消除上面的警告