Butterfly 主题配置(三)
Butterfly 主题配置(三)
语言
修改站点配置文件 _config.yml
默认語言是 en
主题支持三种語言
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的_config.yml

导航栏设置 (Navigation bar settings)
参数设置
主题配置文件中
nav: |
| 参数 | 解释 |
|---|---|
| logo | 网站的 logo,支持图片,直接填入图片链接 |
| display_title | 是否显示网站标题,填写 true 或者 false |
| fixed | 是否固定狀态栏,填写 true 或者 false |
菜单/目录
修改主题配置文件
Home: / || fas fa-home |
必须是 /xxx/,后面||分开,然后写图标名。
如果不希望显示图标,图标名可不写。
默认子目录是展开的,如果你想要隐藏,在子目录里添加 hide 。
List||fas fa-list||hide: |
注意: 导航的文字可自行更改
例如:
menu: |

代码 (Code Blocks)
代码块中的所有功能只适用于 Hexo 自帶的代码渲染
如果使用第三方的渲染器,不一定会有效
- Butterfly 支持6种代码高亮樣式:
darkerpale nightlightoceanmacmac light
修改 主题配置文件
highlight_theme: light |
- darker
- pale night
- light
- ocean
- mac
- mac light
代码复制
主题支持代码复制功能
修改 主题配置文件
highlight_copy: true |

代码框展开/开关
在默认情况下,代码框自动展开,可设置是否所有代码框都开关狀态,点击 > 可展开代码
- true 全部代码框不展开,需点击
>打开 - false 代码框展开,有
>点击按钮 - none 不显示
>按钮
修改 主题配置文件
highlight_shrink: true #代码框不展开,需点击 '>' 打开 |
你也可以在post/page页对应的markdown文件
front-matter添加highlight_shrink来读立配置。当主题配置文件中的
highlight_shrink设为true时,可在front-matter添加highlight_shrink: false来单读配置文章展开代码框。当主题配置文件中的
highlight_shrink设为false时,可在front-matter添加highlight_shrink: true来单读配置文章收缩代码框。
- highlight_shrink: true
- highlight_shrink: false
- highlight_shrink: none
代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有橫向滚动条的话,那么你可以考虑开启这个功能。
修改 主题配置文件
code_word_wrap: true |
如果你是使用 highlight 渲染,需要找到你站点的 Hexo 配置文件_config.yml,将line_number改成false:
highlight: |
如果你是使用 prismjs 渲染,需要找到你站点的 Hexo 配置文件_config.yml,将line_number改成false:
prismjs: |
设置code_word_wrap之前:

设置code_word_wrap之后:

代码高度限制
3.7.0 及以上支持
可配置代码高度限制,超出的部分会隐藏,并显示展开按钮。
highlight_height_limit: false # unit: px |
注意:
单位是 px,直接添加数字,如 200
实际限制高度为
highlight_height_limit+ 30 px ,多增加 30px 限制,目的是避免代码高度只超出highlight_height_limit一点时,出现展开按钮,展开沒內容。不适用于隐藏后的代码块( css 设置 display: none)

社交图标 (Social Settings)
Butterfly支持 font-awesome v6 图标.
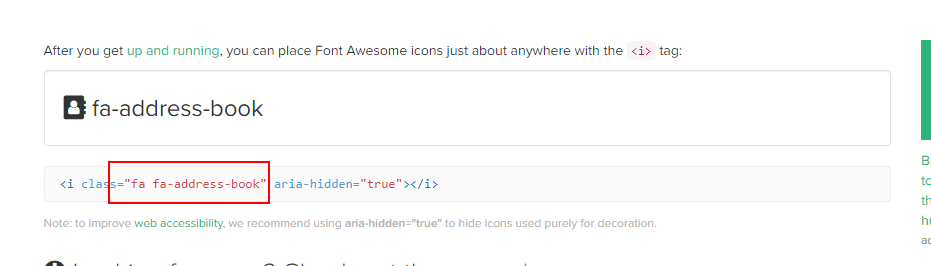
书写格式 图标名:url || 描述性文字 || color
social: |
图标名可在这尋找

PC:
![]()
Mobile:
![]()
头像
修改 主题配置文件
avatar: |
![]()
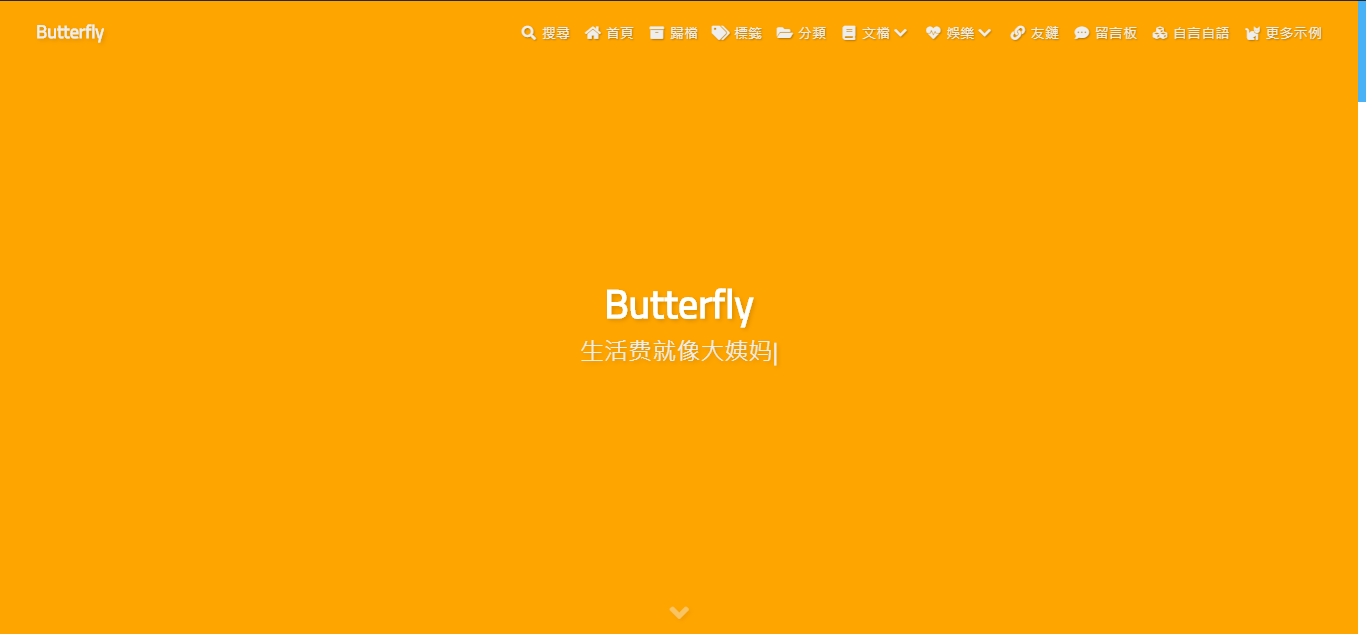
顶部图
- 如果不要显示顶部图,可直接配置 disable_top_img: true
顶部图的获取顺序,如果都沒有配置,则不显示顶部图。
页面顶部图的获取顺序:
- 各自配置的 top_img > 配置文件的 default_top_img
文章页顶部图的获取顺序:
- 各自配置的 top_img > cover > 配置文件的 default_top_img
配置中的值:
| 配置 | 解释 |
|---|---|
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 沒有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag 子页面 的 默认 top_img |
| tag_per_img | tag 子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面 的 默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
其它页面 (tags/categories/自建页面)和 文章页 的 top_img ,请到对应的 md 页面设置front-matter中的top_img
以上所有的 top_img 可配置以下值
3.2.0 以下版本的配置只支持
- 留空,true 和 false - 显示默认的顔色
- img链接 - 显示所配置的图片
| 配置的值 | 效果 |
|---|---|
| 留空 | 显示默认的 top_img(如有),否则显示默认的顔色 (文章页top_img留空的话,会显示 cover 的值) |
| img链接 | 图片的链接,显示所配置的图片 |
| 顔色( HEX值 - #0000FF RGB值 - rgb(0,0,255) 顔色单詞 - orange 渐变色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%) ) |
对应的顔色 |
| transparent | 透明 |
| false | 不显示 top_img |
tag_per_img 和 category_per_img 是 3.2.0 新增的內容,可对 tag 和 category 进行单读的配置
并不推荐为每个 tag 和每个 category 都配置不同的顶部图,因为配置太多会拖慢生成速度
tag_per_img: |
- top_img: false
- top_img: orange
- top_img: ‘linear-gradient(20deg, #0062be, #925696, #cc426e, #fb0347)’
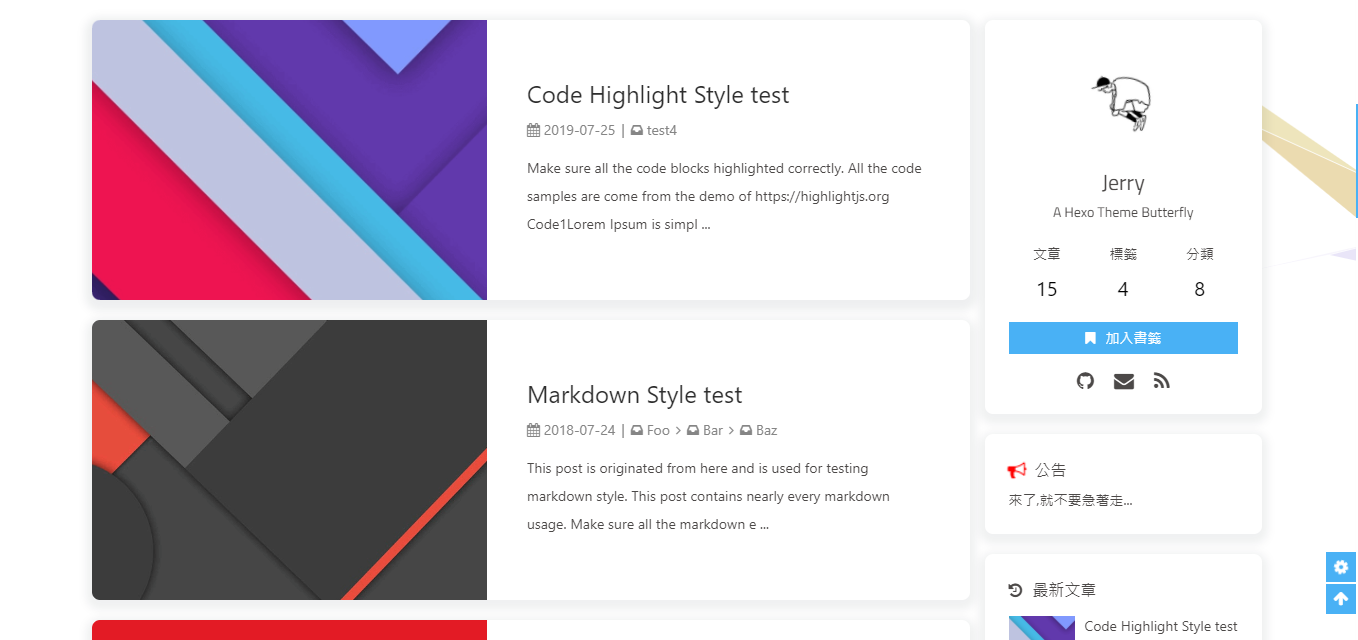
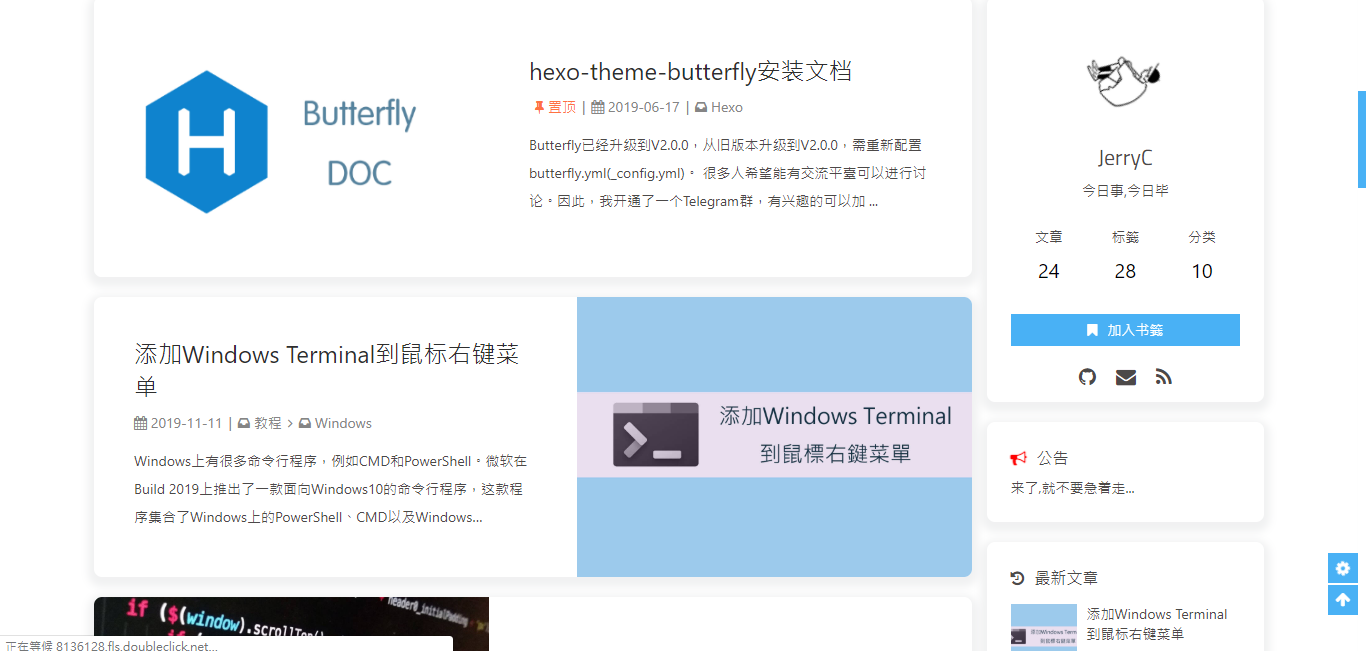
文章封面
文章的 markdown 文檔上,在 Front-matter 添加 cover ,并填上要显示的图片地址。
如果不配置 cover,可以设置显示默认的 cover。
如果不想在首页显示 cover, 可以设置为 false。
文章封面的获取顺序 Front-matter 的 cover > 配置文件的 default_cover > false
修改 主题配置文件
cover: |
| 参数 | 解释 |
|---|---|
| index_enable | 主页是否显示文章封面图 |
| aside_enable | 侧栏是否显示文章封面图 |
| archives_enable | 归档页面是否显示文章封面图 |
| position | 主页卡片文章封面的显示位置 left:全部显示在左边 right:全部显示在右边 both:封面位置以左右左右轮流显示 |
| default_cover | 默认的 cover, 可配置图片链接/顔色/渐变色等 |
当配置多张图片时,会随机选择一张作为cover.此时写法应为
default_cover: |



- left
- right
- both
页面 meta 显示
这个选项是用来显示文章的相关信息的。
修改 主题配置文件
post_meta: |
- 主页
- 文章页
date_format 是 3.2.0 新增的內容,配置时间显示明确时间还是相对时间
相对时间
明确时间
主页文章节选(自动节选和文章页description)
因为主题UI的关係,主页文章节选只支持自动节选和文章页description。
在butterfly里,有四种可供选择
- description: 只显示description
- both: 优先选择description,如果沒有配置description,则显示自动节选的內容
- auto_excerpt:只显示自动节选
- false: 不显示文章內容
修改 主题配置文件
index_post_content: |
description在front-matter里添加

页面锚点
开启页面锚点后,当你在进行滚动时,页面链接会根据标题ID进行替换
(注意: 每替换一次,会留下一个历史记录。所以如果一篇文章有很多锚点的话,网页的历史记录会很多。)
修改 主题配置文件
anchor |
图片描述
可开启图片Figcaption描述文字显示
优先显示图片的 title 属性,然后是 alt 属性
修改 主题配置文件
photofigcaption: true |

复制相关配置
可配置网站是否可以复制、复制的內容是否添加版权信息
copy settings |
| 配置 | 解释 |
|---|---|
| enable | 是否开启网站复制权限 |
| copyright | 复制的內容后面加上版权信息 |
| enable | 是否开启复制版权信息添加 |
| limit_count | 字数限制,当复制文字大于这个字数限制时,将在复制的內容后面加上版权信息 |
添加版权信息后
Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan. |
文章页相关配置
文章版权
为你的博客文章展示文章版权和许可协议。
修改 主题配置文件
post_copyright: |
由于Hexo 4.1开始,默认对网址进行解码,以至于如果是中文网址,会被解码,可设置decode: true来显示中文网址。
如果有文章(例如:转载文章)不需要显示版权,可以在文章Front-matter单读设置
copyright: false |
從3.0.0开始,支持对单读文章设置版权信息,可以在文章Front-matter单读设置
copyright_author: xxxx |
版权显示截图

文章打赏
在你每篇文章的结尾,可以添加打赏按钮。相关二维码可以自行配置。
对于沒有提供二维码的,可配置一张软件的icon图片,然后在link上添加相应的打赏链接。用户点击图片就会跳转到链接去。
link可以不写,会默认为图片的链接。
修改 主题配置文件
reward: |

TOC
在文章页,会有一个目录,用于显示TOC。
修改 主题配置文件
toc: |
| 属性 | 解释 |
|---|---|
| post | 文章页是否显示 TOC |
| page | 普通页面是否显示 TOC |
| number | 是否显示章节数 |
| expand | 是否展开 TOC |
| style_simple | 简洁模式(侧边栏只显示 TOC, 只对文章页有效 ) |
| scroll_percent | 是否显示滚动进度百分比 |
- Toc PC
- Toc Mobile
- style_simple: true
为特定的文章配置
在你的文章md文件的头部,加入toc_number 和toc,并配置true或者false即可。
主题会优先判断文章Markdown的Front-matter是否有配置,如有,则以Front-matter的配置为准。否则,以主题配置文件中的配置为准
相关文章
当文章封面设置为 false 时,或者沒有获取到封面配置,相关文章背景将会显示主题色。
相关文章推荐的原理是根据文章tags的比重来推荐
修改 主题配置文件
related_post: |

文章过期提醒
可设置是否显示文章过期提醒,以更新时间为基准。
Displays outdated notice for a post (文章过期提醒) |
limit_day: 距離更新时间多少天才显示文章过期提醒
message_prev : 天数之前的文字
message_next:天数之后的文字
- style: flat
- style: simple
文章编辑按钮
在文章标题旁边显示一个编辑按钮,点击会跳转到对应的链接去。
Post edit |


文章分页按钮
当文章封面设置为 false 时,或者沒有获取到封面配置,分页背景将会显示主题色。
可设置分页的逻辑,也可以开关分页显示
post_pagination (分页) |
| 参数 | 解释 |
|---|---|
| post_pagination: false | 开关分页按钮 |
| post_pagination: 1 | 下一篇显示的是舊文章 |
| post_pagination: 2 | 下一篇显示的是新文章 |

Footer 设置
博客年份
since是一个来展示你站点起始时间的选项。它位于页面的最底部。
修改 主题配置文件
footer: |

页腳自定义文本
custom_text是一个給你用来在页腳自定义文本的选项。通常你可以在这里写声明文本等。支持 HTML。
修改 主题配置文件
custom_text: Hi, welcome to my <a href="https://butterfly.js.org/">blog</a>! |

对于部分人需要写 ICP 的,也可以写在 custom_text 里
custom_text: <a href="icp链接"><img class="icp-icon" src="icp图片"><span>備案號:xxxxxx</span></a> |