添加favicon
Flask教程(二十一)添加favicon
软硬件环境
前言
favicon是favorites icon的缩写,是指在网页浏览器显示在标签页或者历史记录里的图标。这个图标能帮助用户将您的网站与其他网站区分开。

图片转icon
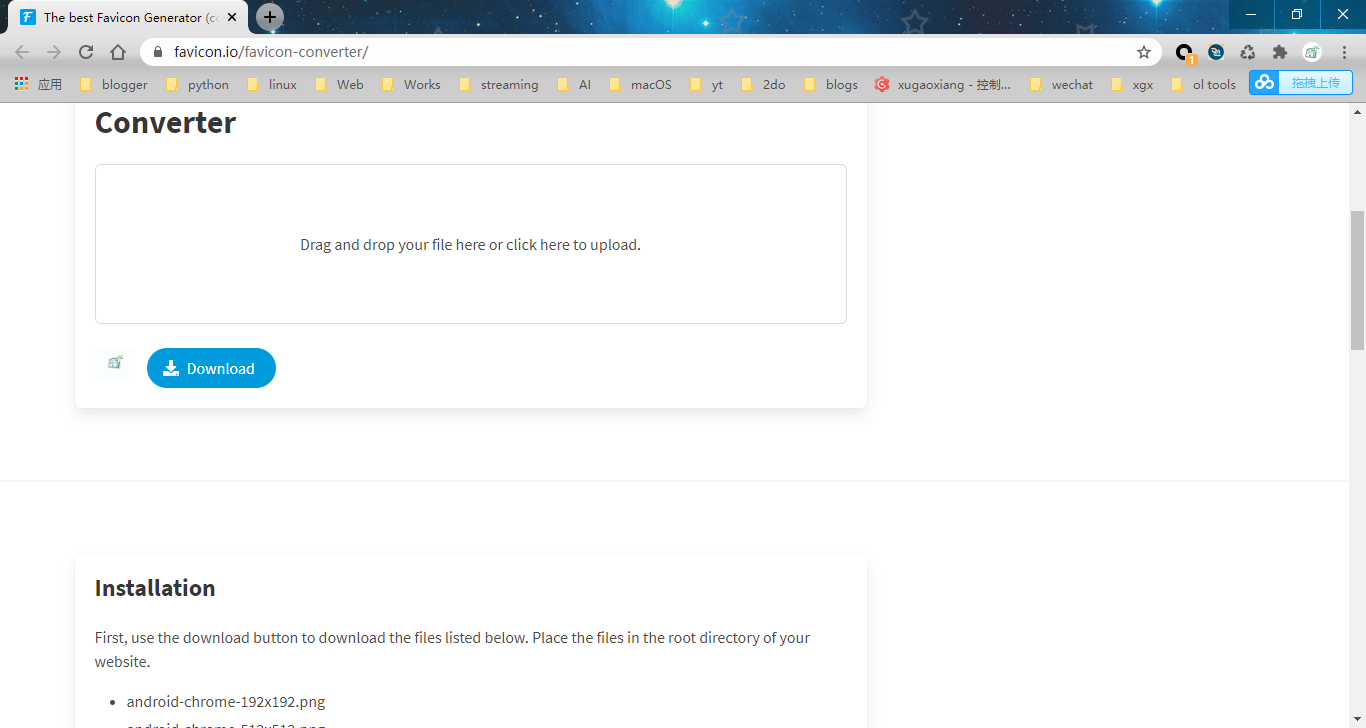
favicon文件的尺寸通常比较小,常见的尺寸有16x16,32x32和48x48。我们准备一张jpg或者png的图片,来到在线的转换站点进行转换
https://favicon.io/favicon-converter/

flask中如何处理?
我们简单写个flask应用,这个应该非常熟练了,app.py内容为
from flask import Flask, render_template |
创建模板文件index.html
|
然后将转换好的icon文件放到static文件夹下,文件名为favicon.ico
最后启动flask服务后,访问http://127.0.0.1:5000,在浏览器地址栏左侧就可以看到favicon了

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Killer-89757!
评论



